こんにちは、生焼けです。
今回はIllustratorのスクリプトでjpegを書き出す方法を解説します。
ちなみに現段階ではスクリプトだけでjpegを300dpiで書き出す方法がなさそうなことにはご注意ください。(公式で用意されている文法の中にjpegの解像度の設定がないという意味です。300dpiで書き出すスクリプトを配っている方もいるので、絶対に出来ないというわけではないみたいです。)
jpegを書き出すスクリプト
解説はいいやという方は、下のスクリプトをコピーしてご使用ください。
それぞれの設定の解説については次の章で解説しています。
スクリプト
このスクリプトを実行すると、
- 現在開いているAIファイルと同じ場所に同じファイル名
- アクティブなアートボードのサイズ
- 解像度72dpiのJPEG
が書き出されます
保存先に同じ名前のファイルがあると、その上から保存されるので、注意が必要です。
// jpegの書き出しを設定する(デフォルト設定)[設定できる範囲や仕方など]
jpegOpt = new ExportOptionsJPEG();
// アンチエイリアス(true)
jpegOpt.antiAliasing = true;
// ブラー(0.0)[0.0-2.0]
jpegOpt.blurAmount= 0.0;
// 透明部分の塗りつぶしの設定(true)
jpegOpt.matte = true;
// 上の設定がtrueの場合、何色で塗りつぶすか(白色)[カラーオブジェクト]
var colorJ = new RGBColor();
colorJ.red = 255;
colorJ.green = 255;
colorJ.blue = 255;
jpegOpt.matteColor = colorJ;
// 品質設定(30)[0-100]
jpegOpt.qualitySetting = 80;
// アートボードサイズで書き出す(false)
jpegOpt.artBoardClipping = true;
// 横幅の拡大率(100)[%で指定]
jpegOpt.horizontalScale = 100;
// 縦幅の拡大率(100)[%で指定]
jpegOpt.verticalScale = 100;
// Web用に最適化(true)
jpegOpt.optimization = true;
// 保存する場所と名前を設定する
var fRef =app.activeDocument;
// 現在のファイルの名前を抽出し、拡張子をjpgに変える
var myname = fRef.name;
var newname = myname.replace(/\.ai/g,".jpg");
// 現在のファイルの場所を取得し、フルパスを作成する
var mypath = fRef.path;
var newpath = mypath+"/"+newname;
// 書き出しを実行
saveFile = new File(newpath);
activeDocument.exportFile(saveFile, ExportType.JPEG, jpegOpt);
- Windows10・Illustrator2021版で動作確認済みです。
- 環境によってはエラーなどがあるかもしれないので、初めて使う際はファイルを別名保存などしてからお使いください。
- ファイルの破損などの責任は負いかねますので、ご了承ください。
スクリプトの入れ方についてはこちらで解説しています。
jpeg書き出し設定についての解説
jpegを書き出す際の設定について詳しく解説していきます。
jpeg書き出し設定
jpegOpt = new ExportOptionsJPEG();まず、「new ExportOptionsJPEG()」で書き出し設定を入れる箱のようなものを作成します。
「jpegOpt = new ExportOptionsJPEG()」とすることで、この箱を「jpegOpt」という名前で扱います。
もちろん「jpegOpt」でなくてもわかりやすい名前に変更しても大丈夫ですが、その場合は「jpegOpt」の部分を全て書き換える必要があることに注意してください。
アンチエイリアスの設定[true/false] デフォルト:true
jpegOpt.antiAliasing = true;これはギザギザの部分をなめらかに見えるようにしてくれるアンチエイリアスという機能をオンにするかどうかの設定です。
しかし、これをfalseにしてもアンチエイリアスがかかっている感じがするので、完全にアンチエイリアスをなしにしたい場合は注意です。
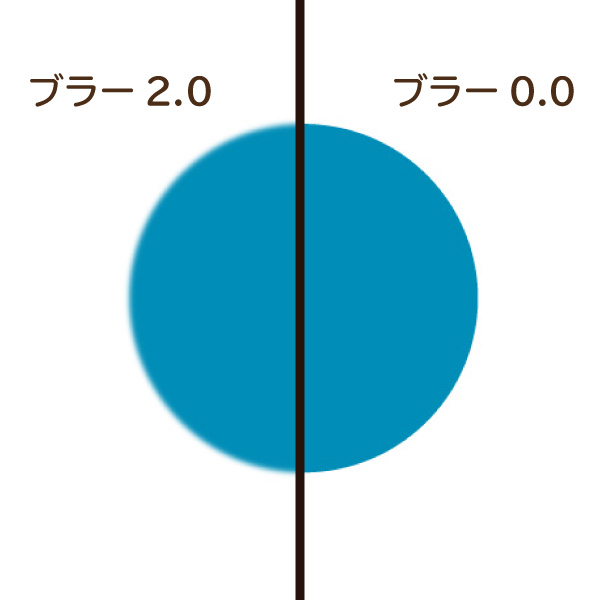
ブラーの設定[0.0-2.0] デフォルト:0.0
jpegOpt.blurAmount= 0.0;ぼやけたような効果を持たせるブラーをどのくらいかけるか、という設定です。
使用する場合は、0以上にするとブラーをかけることができます。
透明部分をぬりつぶす設定[true/false] デフォルト:true
jpegOpt.matte = true;通常jpegを書き出す際、アートボードの透明部分(何もおいていない所)は自動的に白色になりますよね。その白色を別の色に変更するかどうかの記述です。
jpegでは透過部分を作ることができないので、
jpegOpt.matte = false;のようにしても透明にはなるわけではなく、通常通り白に塗りつぶされます。
塗りつぶす際の色の指定[カラーオブジェクト] デフォルト:白色
var colorJ = new RGBColor();
colorJ.red = 150;
colorJ.green = 150;
colorJ.blue = 150;
jpegOpt.matteColor = colorJ;透明部分を何色で塗りつぶすか指定をすることが出来ます。これは先程の透明部分をぬりつぶす設定をオンにしている場合に適用されます。設定しなかった場合は自動で白色になります。
色の指定には下記のようにカラーオブジェクトを使用します。
var colorJ = new RGBColor();
colorJ.red = 150;
colorJ.green = 150;
colorJ.blue = 150;そして、その作成したカラーオブジェクトを「matteColor」に指定します。
jpegOpt.matteColor = colorJ;カラーオブジェクトとは?
詳しくは割愛しますが、カラーオブジェクトとは赤緑青を自由に入れられるペンキ缶のようなものです。このペンキ缶を通して色を指定したり、抽出したりすることができます。

- 「new RGBColor()」でペンキ缶を作成し、「colorJ」というラベルを貼りました。
- 「colorJ」のペンキ缶にはredを150/greenを150/blueを150入れました。
- 「matteColor」にその「colorJ」のペンキ缶を使ってもらう。
といったようなことになるのが先程の記述です。
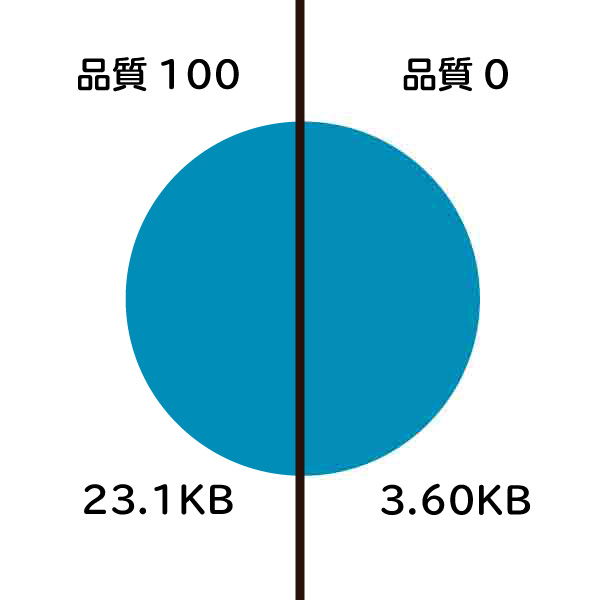
品質設定[0-100] デフォルト:30
jpegOpt.qualitySetting = 80;書き出す際の品質を設定することができます。0に近いほど低画質だけどファイルサイズが小さく、100に近いほど高画質だけどファイルサイズが大きくなります。
上の画像の様に比べてみると品質0はノイズが目立つけどサイズが軽く、品質100はノイズが見えないけどサイズが7倍近くになっていることがわかります。
アートボードサイズで書き出すかどうか[true/false] デフォルト:false
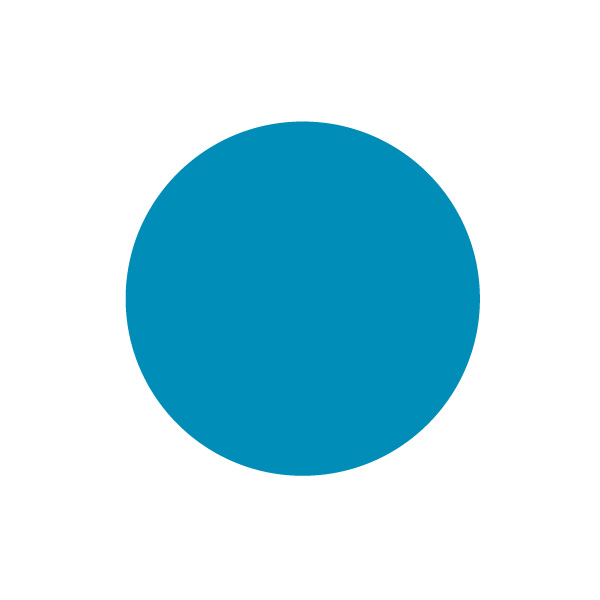
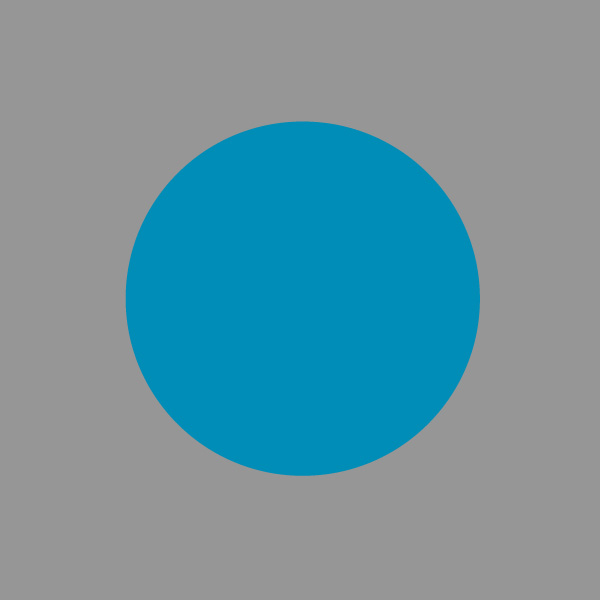
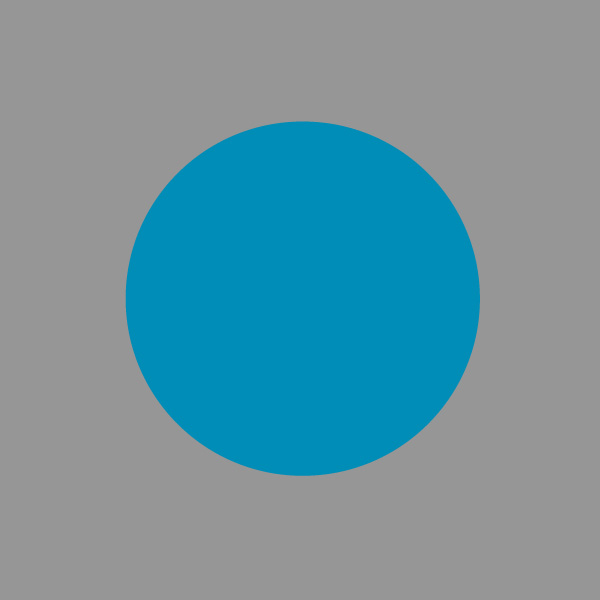
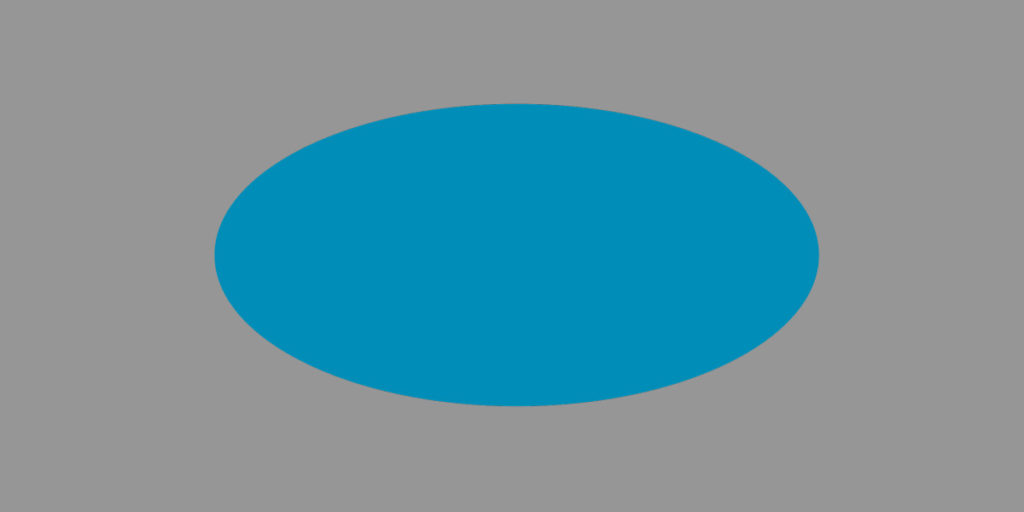
jpegOpt.artBoardClipping = true;どんなにアートボード上にオブジェクト(パスや図形など)がなくても、逆にどんなにはみ出ていようと、必ずアートボードサイズで書き出しをする、という設定をすることができます。
200px×200pxのアートボードがあり、どんなにオブジェクトが大きかろうと小さかろうとアートボード上にある200px×200pxの部分だけ切り抜かれて書き出されます。
わかりやすく塗りつぶしをONにしてグレーを指定して、アートボードサイズで書き出す設定をオン(true)にしたときとオフ(false)にした時を比較してみました。
アートボードクリッピングがtrueのときはアートボードサイズで出力されていますが、falseの時はオブジェクトのサイズで出力されています。
また、アートボードクリッピングがtrueのときは現在アクティブなアートボードが書き出されます。
横幅/縦幅の拡大率 デフォルト:100.0
jpegOpt.horizontalScale = 100;
jpegOpt.verticalScale = 100;書き出すサイズを%で指定できます。(100%で等倍です。)
例えば、そのままだと幅300px×高さ300pxで書き出されるファイルがあるとします。
jpegOpt.horizontalScale = 200;
jpegOpt.verticalScale = 200;と設定するとそれぞれ200%=2倍の600px×600pxで書き出され、
jpegOpt.horizontalScale = 200;
jpegOpt.verticalScale = 100;と設定すると横幅だけが2倍の600px×300pxで書き出される、ということです。

Web用に最適化するかどうか[true/false] デフォルト:true
jpegOpt.optimization = true;これはその名前の通り、Web用に最適化させたい時に使う項目です。
しかし、いくつか書き出して比べてみましたが、違いがわかりませんでした…。(サイズは完全に同じで見た目も同じに見える)。内部的なものが違うのでしょうか?
デフォルトがオン(true)になっているので一応そのままつかっています。
設定をデフォルトのまま使う場合
「jpegOpt.〇〇」について、1つ1つ解説しましたが、デフォルト設定のまま使用するものについては書くのを省いてかまいません。
例えば、アンチエイリアスをオンにして書き出したい場合、デフォルトの状態で既にアンチエイリアスがオンになっているのでわざわざ
jpegOpt.antiAliasing = true;を書く必要はありません。もちろん書いてもなんの問題もないですが、全部書くと長くなるのでお好みで削ったりしてください。
参考サイト
書き出す場所と名前の指定
次に書き出す場所と名前の設定ですが、書き出す場所と名前はフルパスで指定します。
D:/フォルダ名/ファイル名.jpgのようにフォルダ名からファイル名まで指定します。
AIファイルと同じ場所・名前で書き出す
今回は、元のAIファイルと同じ場所・名前で書き出したかったので、AIファイルの場所・名前を抽出し、拡張子を変えてフルパスを作成しました。
var fRef =app.activeDocument;
//ファイルの名前
var myname = fRef.name;
//拡張子の変更
var newname = myname.replace(/\.ai/g,".jpg");
//ファイルのパス(ファイル名以外)
var mypath = fRef.path;
//パスとファイル名を組み合わせてフルパスに
var newpath = mypath+"/"+newname;ファイルとパスの取得
app.activeDocument.name;
app.activeDocument.path;で、それぞれ現在アクティブになっているファイルの名前とパスを取得できます。
また、わざわざ「app.activeDocument」と毎回書くのはめんどくさく見づらいので、
var fRef =app.activeDocument;として「app.activeDocument」を「fRef」として扱うようにしています。
拡張子の変更
var newname = myname.replace(/\.ai/g,".jpg");で、「.ai」を「.jpg」へと変更しています。
変更しなくてもjpegとして書き出すことは可能ですが、念の為変更しています。
特定のフォルダに書き出したい
特定の場所に保存したい場合は
var newpath = "D:/フォルダ名/ファイル名.jpg"のように指定します。
注意!!
保存先に同じ名前のファイルがあると、その上から保存されるので、注意が必要です。
書き出しを実行する
ここまでで、設定が出来たのでいよいよ書き出しを実行します。
今までのは書き出しをするための設定や情報を指定しているだけなので、これを書かないことには書き出されません。
saveFile = new File(newpath);
activeDocument.exportFile(saveFile, ExportType.JPEG, jpegOpt);としてあげることで、やっとJPEGとして書き出すことができます。
ちなみに、exportFileでの書き出しの書き方は
activeDocument.imageCapture(保存するファイル,保存形式,オプション)のようになっています。
注意事項
スクリプト全般の注意点
- WindowsのIllustrator2021で動作確認済みです。
- このスクリプトはプロのプログラマーではない、生焼けのやつが作ったスクリプトです。そのことを念頭に置いて、自己責任でお使いください。
- 不具合があった時の場合に備えて、まずAIファイルを別名保存などをしてからお使いください。
- 無断で転載・販売することを固く禁じます。サイトなどでご紹介いただける場合はリンクをお貼りください。
- 改変して再配布などは大丈夫ですが、できればリンクなどして頂けると嬉しいです。
まとめ
スクリプトでJpeg書き出しをする上で必要な情報をまとめてみました。
同じような書き出しを何回もする方にはすごい時短になるので、自分好みの書き出し設定にカスタマイズして使うのをおすすめします。