こんにちは、生焼けです。
この記事ではスクリプトでオブジェクトやイラストのサイズを変更する方法を解説します。
使用する構文
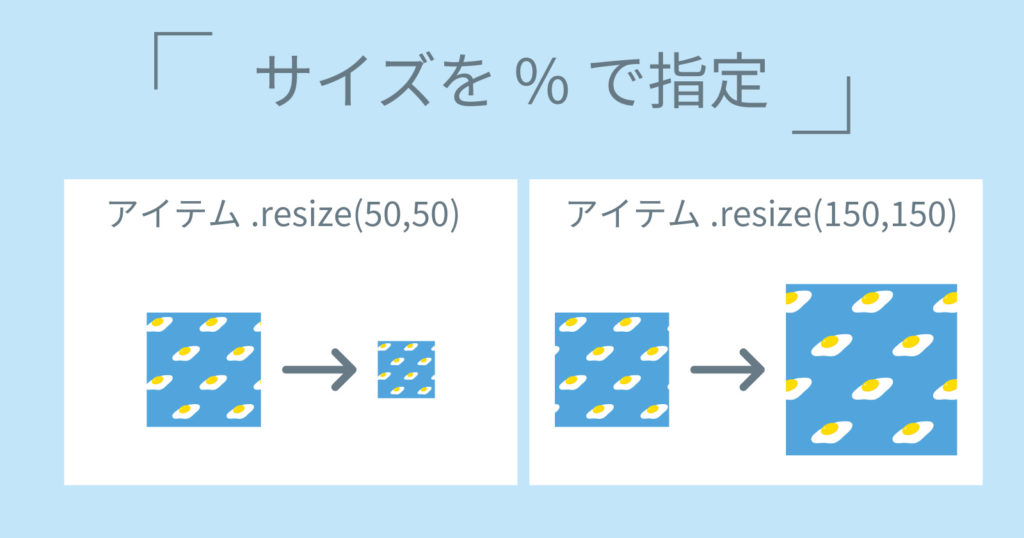
イラストの大きさを相対的に変更するには、
大きさを変更したいアイテム.resize(幅(%),高さ(%))を使用します。
幅と高さは元の大きさを100%とした時の値を指定します。
例えば、元の大きさから幅も高さも半分にしたいときは
大きさを変更したいアイテム.resize(50,50)とします。

このとき、パターンなども縮小・拡大されます。
オプション
基本は
大きさを変更したいアイテム.resize(幅(%),高さ(%))を使用しますが、そのあとに続けてオプションを設定することができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),オプション1,オプション2,オプション3…)オブジェクトのサイズを変更するかどうか
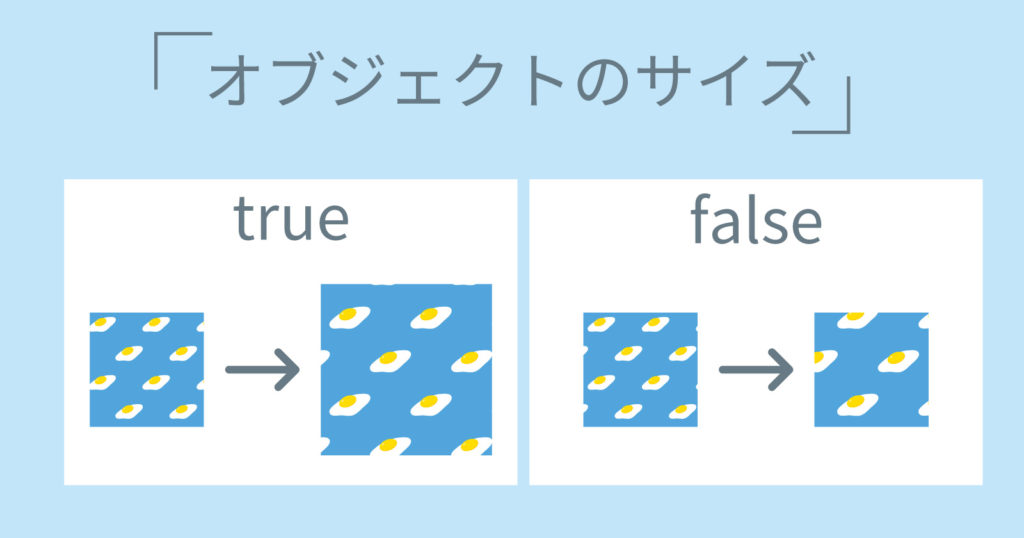
オブジェクトのサイズを変更するかどうかをtrue/falseで指定することができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),オブジェクトのサイズを変更)デフォルトでtrueになっていますが、falseにすると、パターンなどオブジェクトのサイズ以外の部分のみが拡大縮小されることになります。

塗りのパターンを拡大縮小するかどうか
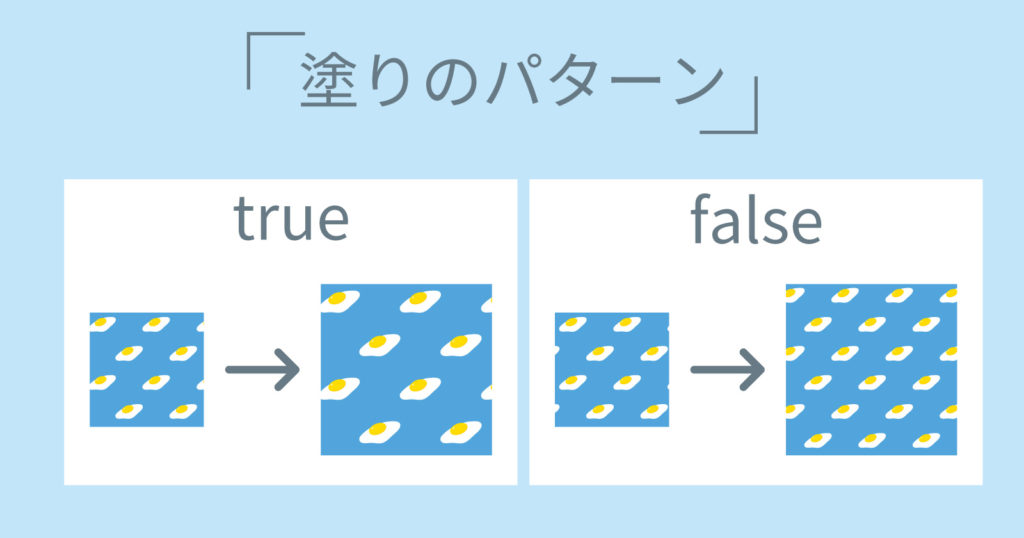
塗りのパターンを拡大縮小するかどうかをtrue/falseで指定することができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),true,塗りのパターンを拡大縮小)デフォルトでtrueになっていますが、falseにすると、塗りのパターンが拡大縮小されなくなります。

グラデーションを拡大縮小するかどうか?
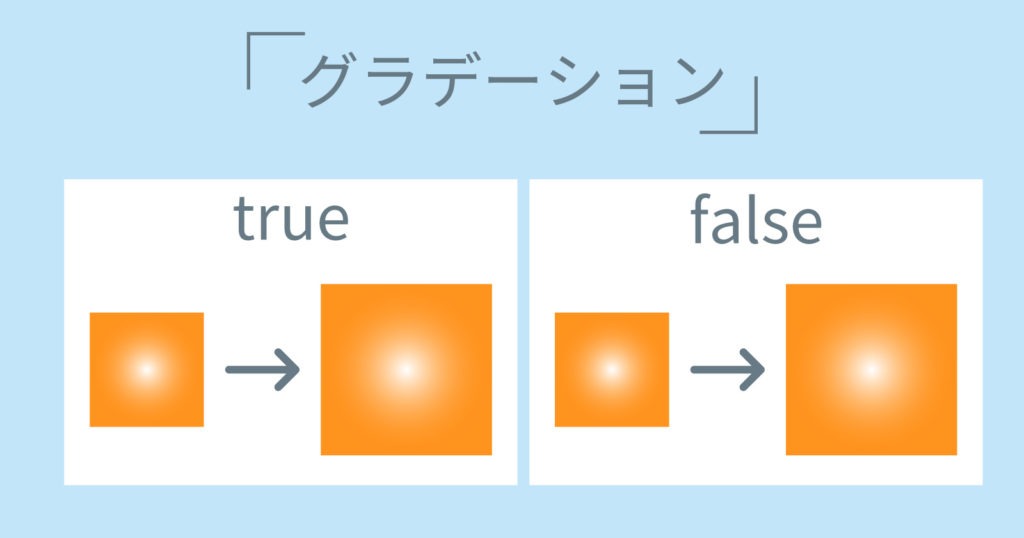
グラデーションを拡大縮小するかどうかをtrue/falseで指定することができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),true,true,グラデーションを拡大縮小)こちらはtrueにしてもfalseにしても差が見られなかったです。(使い方がよくわかってないだけかも)

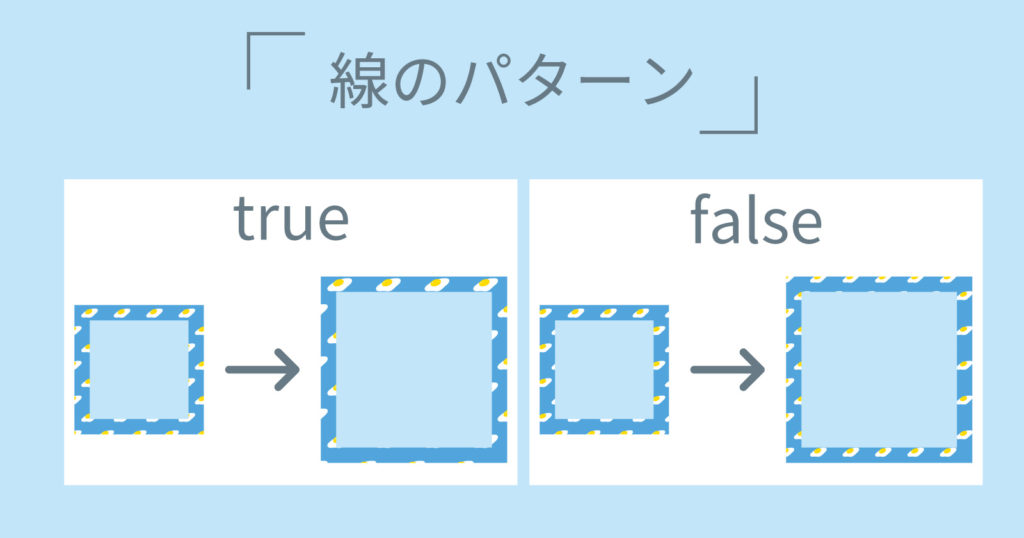
線のパターンを拡大縮小するかどうか
線のパターンを拡大縮小するかどうかをtrue/falseで指定することができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),true,true,true,線のパターンを拡大縮小)デフォルトでtrueになっていますが、falseにすると線のパターンが拡大縮小されなくなります。

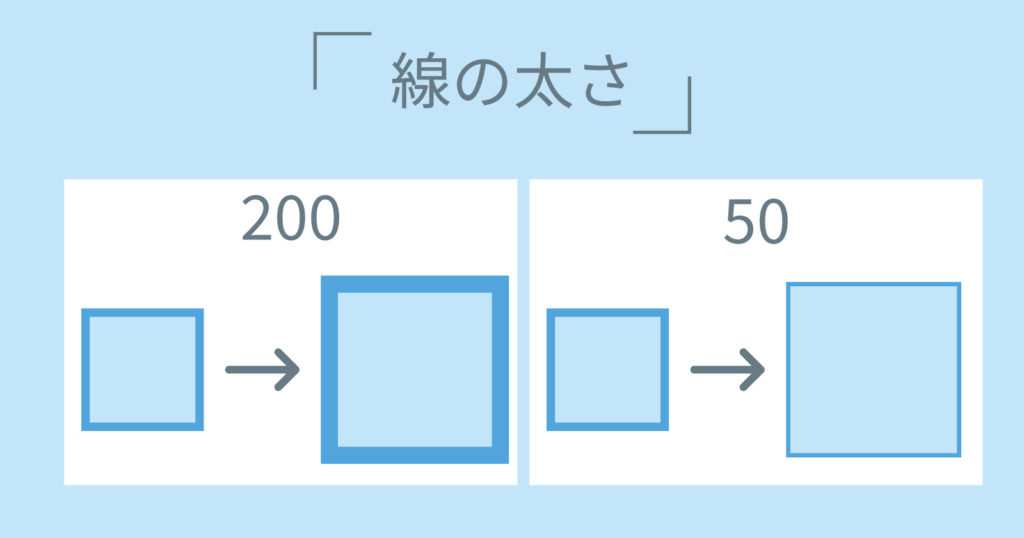
線の太さを指定する
大きさを変更する際に線の太さも変えることができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),true,true,true,true,線の太さ(%))線の太さは元の太さを100%とした時の値を指定します。

基準点を指定する
大きさを変更する際の基準点を指定することができます。
大きさを変更したいアイテム.resize(幅(%),高さ(%),true,true,true,true,線の太さ(%),基準点)| Transformation.BOTTOM | 下の真ん中 |
| Transformation.BOTTOMLEFT | 下の左 |
| Transformation.BOTTOMRIGHT | 下の右 |
| Transformation.CENTER | 中心 |
| Transformation.DOCUMENTORIGIN | ドキュメントの原点 |
| Transformation.LEFT | 真ん中の左 |
| Transformation.RIGHT | 真ん中の右 |
| Transformation.TOP | 上の真ん中 |
| Transformation.TOPLEFT | 上の左 |
| Transformation.TOPRIGHT | 上の右 |
参考サイト
Scripting Constants — Illustrator Scripting Guide 0.0.1 documentation
書き方の例
選択したイラストの幅と高さを半分にする
選択したすべてのアイテムの幅と高さを半分にするスクリプトです。
//選択したアイテムを"sel"とする
var sel = app.activeDocument.selection;
//選択したアイテムの数で繰り返す
for (i=0; i<sel.length; i++)
{
//選択したアイテムの幅と高さを半分にする
sel[i].resize(50,50);
}


