こんにちは、身に覚えのないくしゃみが止まらない生焼けです。
いつか、回すタイプの左手デバイス的なものの商品紹介かCMで、イラストの色をスムーズに変えているのを見て
欲しい
と思いましたが、値段が値段だったので自分の持っている左手デバイスでなんとか出来るように設定してみました。
ということで、今回はイラレに対応していない左手デバイスで連続的に色を変える方法を解説します。
さすがにスムーズには変えられないですが、割と便利なものになったのでご紹介します。
「スクリプトのカスタマイズとかしないから解説はいいや」という方は目次の「手順」と「アクションに登録&左手デバイスに登録」の章だけ確認してから、「スクリプト」の章をご覧ください。
ちなみに件の安い左手デバイス
手順
色を変えるスクリプトを作り、アクションに登録。
そのアクションにショートカットを割り当て、キーを左手デバイスに登録します。
なので、キーカスタマイズが出来て、かつ色を変えやすいようなくるくる回せるタイプのボタン?が付いた左手デバイスにおすすめです。
まあ、「AutoHotkey」などキーリマップソフトを使えば、カスタマイズ出来ないタイプの左手デバイスやキーボード・マウスホイールでも動かすことはできるので、あくまでおすすめですが…
どんな動作か
今回はRGBを変更する場合を想定して作っていきます。
選択したオブジェクトの塗り色を取得し、それぞれのR値、G値、B値を増減させて、色の濃淡を変える、というものを作ります。
R値、G値、B値の増減の仕方で色の変わり方を調整出来るので、ここはお好みで変えてみてください。
色を変えるスクリプトを作る
目指す完成はこんな感じ
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
R = selObj[i].fillColor.red;
G = selObj[i].fillColor.green;
B = selObj[i].fillColor.blue;
//alert(R+','+G+','+B)
r=R-5
g=G-5
b=B-5
var changeColor = new RGBColor();
if(r<0){
changeColor.red = 0;
}
else{
changeColor.red = r;
}
if(g<0){
changeColor.green = 0;
}
else{
changeColor.green = g;
}
if(b<0){
changeColor.blue = 0;
}
else{
changeColor.blue = b;
}
selObj[i].fillColor = changeColor
}1.選択しているオブジェクトの色を取得する
“app.activeDocument.selection”で今選択しているオブジェクトを取得し、“オブジェクト.fillColor.red”でR値を取得します。G,Bも同様の方法で取得できます。
var selObj = app.activeDocument.selection;
R = selObj.fillColor.red;
G = selObj.fillColor.green;
B = selObj.fillColor.blue;
//alert(R+','+G+','+B)
2.色を変える設定
今回は色を濃くしたいので、取得したR,G,Bそれぞれから-5をします。-5をしたものをそれぞれr,g,bとしました。
色の変化を変えたい場合は、ここの数字を調整します。
また、新しく色の設定をする際は”new RGBColor()”でカラーオブジェクトを生成し、それぞれred,green,blueの値を設定していきます。
//上の続きから
r=R-5
g=G-5
b=B-5
var changeColor = new RGBColor();
if(r<0){
changeColor.red = 0;
}
else{
changeColor.red = r;
}
if(g<0){
changeColor.green = 0;
}
else{
changeColor.green = g;
}
if(b<0){
changeColor.blue = 0;
}
else{
changeColor.blue = b;
}
RGBの値は0~255までしか設定出来ないので、r,g,bが0以下になるとエラーになります。
それをさけるために、r,g,bが0以下の場合は0にするように以下の様に設定しています。
//rを例に上から抜粋
if(r<0){
changeColor.red = 0;
}
else{
changeColor.red = r;
}3.選択したオブジェクトに色をつける
“オブジェクト.fillColor=カラーオブジェクト”で選択したオブジェクトの塗りに色を付けることが出来ます。
//続きから
selObj.fillColor = changeColor4.選択したオブジェクト全てに適用させる
このままでは複数選択した場合に、うまく動作しません。
選択したオブジェクト全ての色を変更するために、“for(var i=0; i<selObj.length; i++){}”でオブジェクトの個数分繰り返します。
これに合わせて”var selObj = app.activeDocument.selection;”より下にある“selObj”4つを”selObj[i]”に変えます。
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
R = selObj[i].fillColor.red;
G = selObj[i].fillColor.green;
B = selObj[i].fillColor.blue;
//alert(R+','+G+','+B)
r=R-5
g=G-5
b=B-5
var changeColor = new RGBColor();
if(r<0){
changeColor.red = 0;
}
else{
changeColor.red = r;
}
if(g<0){
changeColor.green = 0;
}
else{
changeColor.green = g;
}
if(b<0){
changeColor.blue = 0;
}
else{
changeColor.blue = b;
}
selObj[i].fillColor = changeColor
}5.完成(濃い方)
これで色を濃くするスクリプトは完成です。
拡張子を”.jsx”にして保存し、Adobeシリーズの入ったフォルダを探し、Adobe Illustrator 2020\Presets\ja_JP\スクリプトのフォルダに移動させます。(Illustrator 2020の場合)
Illustratorを(再)起動すれば使えるようになっています。
試してみる
適当に図形を作り、全て選択。
ファイル→スクリプトから先程作ったスクリプトを動作させると…
色が濃くなりました!
6.スクリプトを複製し、色を明るくするように設定する
くるくる回るボタン的なものを左回しで色濃く⇔右回しで色薄く(明るく)…とさせたいので、先程のスクリプトの色明るくVerも作ります。
先程のスクリプトを複製し、名前をわかりやすいように変更します。
中身を下のように変更します。
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
R = selObj[i].fillColor.red;
G = selObj[i].fillColor.green;
B = selObj[i].fillColor.blue;
//alert(R+','+G+','+B)
r=R+5
g=G+5
b=B+5
var changeColor = new RGBColor();
if(r>255){
changeColor.red = 255;
}
else{
changeColor.red = r;
}
if(g>255){
changeColor.green = 255;
}
else{
changeColor.green = g;
}
if(b>255){
changeColor.blue = 255;
}
else{
changeColor.blue = b;
}
selObj[i].fillColor = changeColor
}変更した部分
r,g,bを設定する部分。
r=R-5
g=G-5
b=B-5上の「-」部分を「+」にします。
r=R+5
g=G+5
b=B+5“var changeColor = new RGBColor();”の下の部分。
if(r<0){
changeColor.red = 0;
}
else{
changeColor.red = r;
}RGBの値を255以内にするために、r,g,bを下のように書き換えます。
if(r>255){
changeColor.red = 255;
}
else{
changeColor.red = r;
}7.完成(明るい方)
これで明るい方のスクリプトは完成しました。
動かしてみると…
明るくなりました!
この2つめのスクリプトも使えるようにするためにIllustratorを再起動しておいてください。
アクションに登録&左手デバイスに登録
スクリプトの実行をIllustratorのアクションに登録
まず、2つのスクリプトをそれぞれ実行させるアクションAとアクションBを作ります。
アクションの登録がわからない方はこちらのIllustratorのアクションの記事を参考にしてみてください。
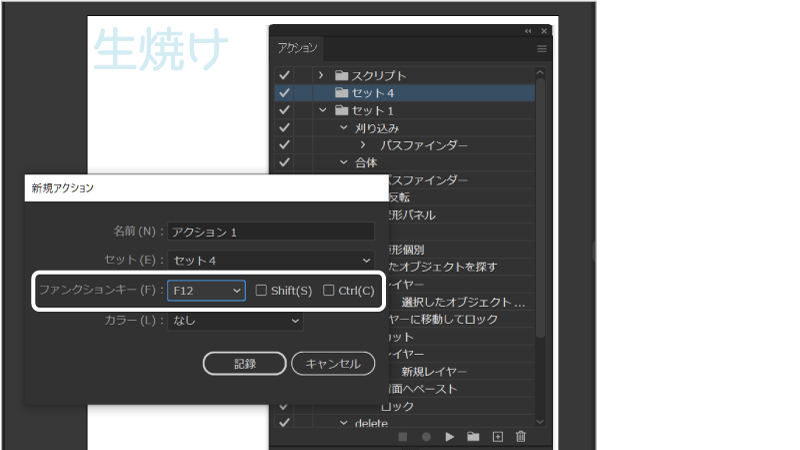
また、アクションを作る際には、ショートカットキーを登録します。

キーは何でも良いですが、左手デバイスや他のキーに登録する場合はどこかにメモしておくとわかりやすいです。
アクションにスクリプトを登録するには
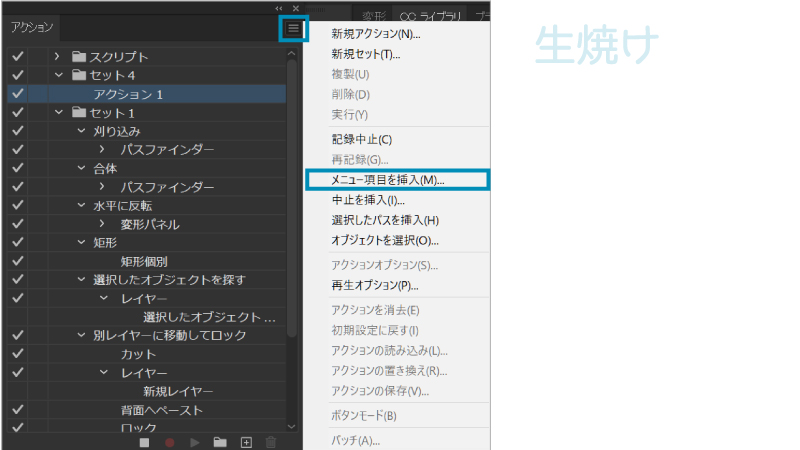
スクリプトを登録するには、まずアクションパネルの「≡」メニューから「メニュー項目を挿入」を選びます。

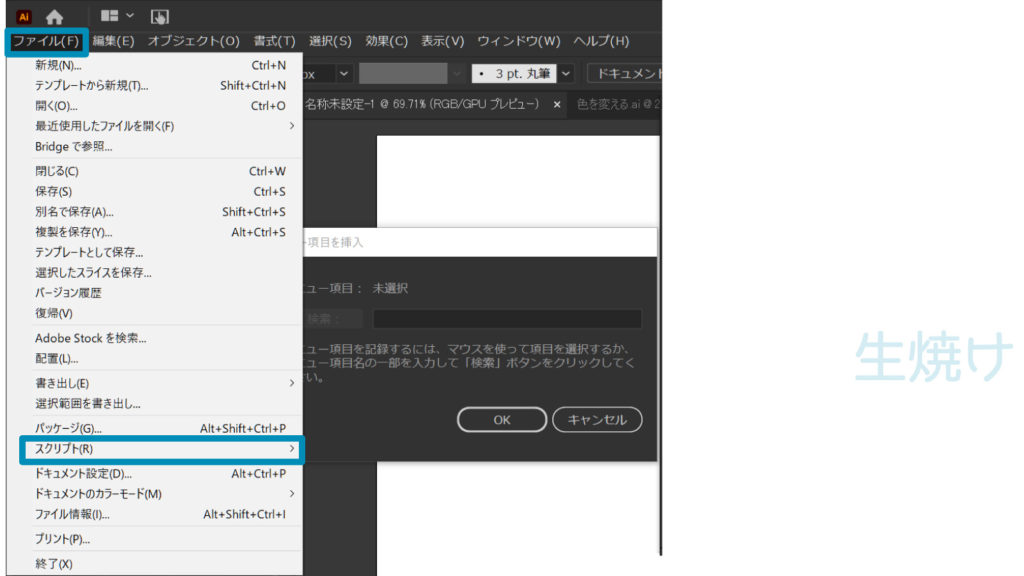
【ファイル】>【スクリプト】からアクションに登録したいスクリプトを選びます。

OKボタンを押せばアクションに登録されます。
左手デバイスに登録する
あとは、アクションAとBを左手デバイスの回すボタン的なものにそれぞれ登録すればOKです。
もしAutoHotkeyで割り当てる場合は、
!WheelDown::
;↓明るくする方に割り当てたキー
send,+{F12}
return
!WheelUp::
;↓濃くする方に割り当てたキー
send,^{F12}
return
などと2つに分けて書けば、動作します。例はAltを押しながらマウスホイールで色を変えています。
スクリプト
注意事項
- WindowsのIllustrator2020で動作確認済みです。
- このスクリプトはプロのプログラマーではない、生焼けのやつが作ったスクリプトです。そのことを念頭に置いて、自己責任でお使いください。
- 不具合があった時の場合に備えて、1回目はAIファイルを別名保存などをしてからお使いください。
- 無断で転載・販売することを固く禁じます。サイトなどでご紹介いただける場合はリンクをお貼りください。
- 改変して再配布などは大丈夫ですが、名前とアドレスは残しておいてください。
使い方
コードをコピーして、メモ帳などに貼り付け、”.jsx”で保存してください。
Adobeシリーズの入ったフォルダを探し、Adobe Illustrator 2020\Presets\ja_JP\スクリプトのフォルダに移動させます。(Illustrator 2020の場合)
イラレを(再)起動すると ファイル⇒スクリプト から使えるようになります。
スクリプト
色を濃くする
//by生焼け(https://namayakegadget.com/)
//不具合などがあった時のために1回目は別名保存などしてからお使いください。
//ご使用は自己責任でお願いします。
//現在の色を濃くします
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
R = selObj[i].fillColor.red;
G = selObj[i].fillColor.green;
B = selObj[i].fillColor.blue;
//alert(R+','+G+','+B)
r=R-5
g=G-5
b=B-5
var changeColor = new RGBColor();
if(r<0){
changeColor.red = 0;
}
else{
changeColor.red = r;
}
if(g<0){
changeColor.green = 0;
}
else{
changeColor.green = g;
}
if(b<0){
changeColor.blue = 0;
}
else{
changeColor.blue = b;
}
selObj[i].fillColor = changeColor;
}色を明るくする
//by生焼け(https://namayakegadget.com/)
//不具合などがあった時のために1回目は別名保存などしてからお使いください。
//ご使用は自己責任でお願いします。
//現在の色を明るくします
var selObj = app.activeDocument.selection;
for(var i=0; i<selObj.length; i++){
R = selObj[i].fillColor.red;
G = selObj[i].fillColor.green;
B = selObj[i].fillColor.blue;
//alert(R+','+G+','+B)
r=R+5
g=G+5
b=B+5
var changeColor = new RGBColor();
if(r>255){
changeColor.red = 255;
}
else{
changeColor.red = r;
}
if(g>255){
changeColor.green = 255;
}
else{
changeColor.green = g;
}
if(b>255){
changeColor.blue = 255;
}
else{
changeColor.blue = b;
}
selObj[i].fillColor = changeColor;
}
まとめてきな
今回は左手デバイスなどで便利な色の変更するスクリプトと設定について紹介しました。
今使っている左手デバイスもカスタマイズ出来て、なんか回せる感じのボタン的なやつもついていて便利なんですが…高いやつ欲しい